Week 3
Milestones
- Test API from Postman for Text-to-Speech(TTS) Translation
- Build Two Angular library one is responsible TTS Translation and other is for Both Text to Text as well as Text-to-Speech Translation.
- Different Language has different Service_Id try to Integrate with our Application
- And Finally Call Api from Our Angular Application.
Screenshots / Videos
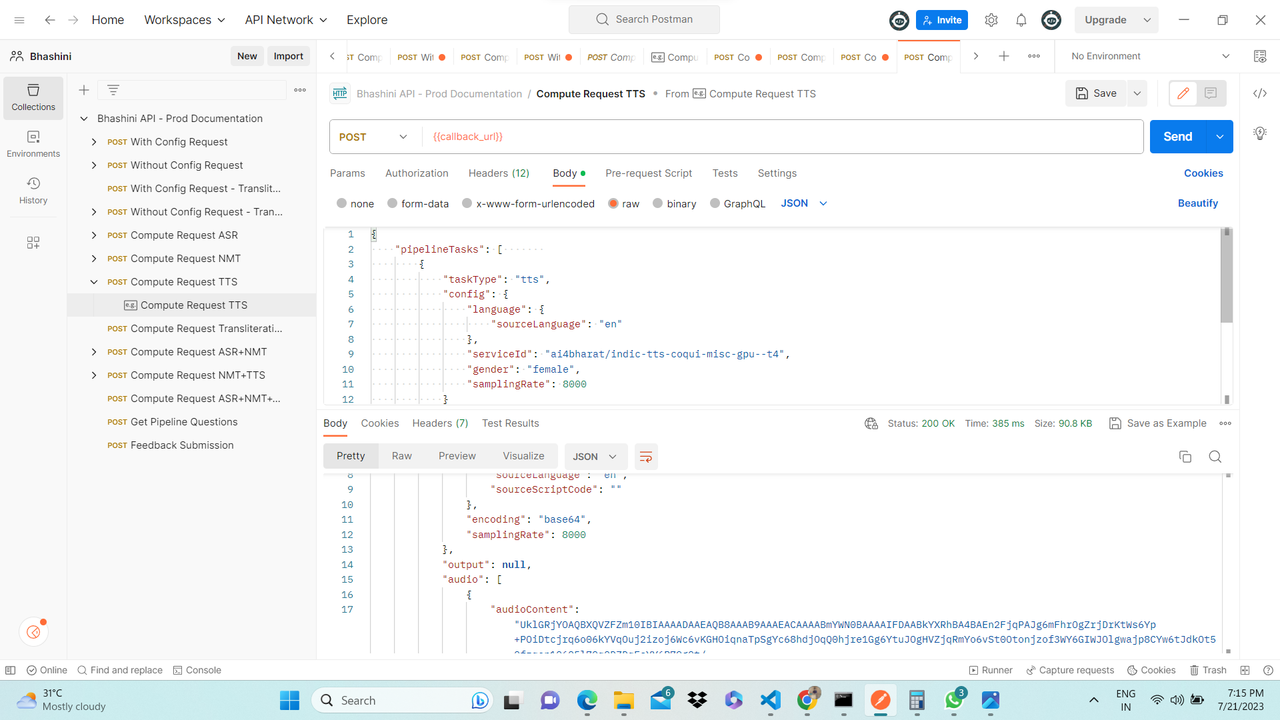
 Send requests to API Through Postman and receive audio Response
Send requests to API Through Postman and receive audio Response
Contributions
- Create a new request in Postman and set the appropriate HTTP method (e.g., POST or GET) For Text To Speech Translation based on the API documentation.
- Implement a service inside the library that interacts with the Text-to-Speech Translation API. This service should handle API calls and speech synthesis based on the received text.
- The users of the library can set the Service_ID in their Angular application by calling a configuration function or through environment variables.
- Source Code
- PR Link
Learnings
Learn to Integrate audio features into my Angular application that can be a valuable learning experience, providing me practical knowledge of handling media elements, working with user interactions, and enhancing user experience through audio features. Source Link
We call Two api together one is responsible for Text to text translation and other is text to speech translation so I learn various methods, such as using forkJoin, combineLatest, or merge from RxJS, or using async and await with Promise.all. Source Link